How much does it cost to implement wearables?
Just how much does it cost to implement wearable technology with your app? We have the answer, but before we get into it, let’s look into where the wearable market is today, and how it got there.
A brief history of the future
If there’s one burgeoning technology that has “future” written all over it, it’s wearable tech. From 2010 to about 2015, there seemed to be a contraction in the evolution of different types of consumer-facing hardware – sure, there were many different devices being created, but they all generally fit into the category of “thing with a screen.”
A smartphone is a smaller tablet. A tablet is a laptop without a keyboard (unless you’re talking about Microsoft’s Surface), and a laptop is a portable desktop computer. All of these devices were made to basically function (other than inputs) in the same manner – and during this time, innovation was based around making devices smaller, and more portable.
Mp3 players were abandoned in favor of iPods. iPods were abandoned and replaced with iPhones or Android devices.
The first wearable devices, like the FitBit, were a continuation of this trend – take a screen, make it smaller, and put it on a device. There was one important distinction with this device, however – unlike smartphones, tablets, and laptops (which all accomplish the same tasks), the original FitBit only did two things – it kept track of your daily steps, and how much time you spent sleeping.
This was in 2009 – two years after the first iPhone was released, and during the time period mobile devices were focused on adding features, not purposely limiting them.
The power of wearables isn’t their ability to do everything, however – it’s their ability to do a small range of things very well. When it comes to keeping track of steps, wearing an unobtrusive device that you don’t need to interact with is a much better user experience than taking out a phone, opening an app, waiting for it to load, starting your step counter…
What’s less distracting when you go for a run – a smartphone bigger than your hand, or a device you can wear on your wrist?
So what does a watch that keeps track of your heartbeat, steps, and sleep cycle have to do with the future? It’s because this is just the beginning.
The wearable hardware market
Smartwatches and fitness trackers – the two types of devices that immediately come to mind when the subject of wearable tech is brought up.
For good reason to – the vast majority of wearable devices sold have been Apple’s AppleWatch, which sold 1 million units in one day on its initial launch in 2014. Since then, there’s been steady, incremental improvements to smartwatches, like battery life and screen resolution. When WatchOS 2.0 came out, and apps began to run natively on AppleWatches without the help of a companion smart phone, the benefit of smartwatches began to come apparent.
Wearable tech’s association with fitness isn’t unfounded either – the fitness and sport segment of the wearable market accounts for 39% of the market share. Speaking of market share – the wearable market, while new, isn’t small at all – in the U.S. alone, there were 38 million users of wearable tech by 2018.
The truly exciting aspect of these numbers is their potential – with AR-specific products already on their way to market this year, like Microsoft’s HoloLens2, the growth and innovation the wearables market will experience will most likely be staggering – in both economic growth, and impact on society. In the U.S. market, 21% of consumers have stated they are “very likely” to purchase a piece of wearable tech like a smartwatch. With AR, VR, and MxR on the horizon, this statistic will only increase.
Just take a look at this piece from TIME about the future of wearable tech – smart clothes that provide tactile feedback paired with GPS navigation, shoes that charge your other wearable devices by utilizing the energy from your movements, and GPS enabled shirt buttons that can call 911 when you’re in danger.
The wearable software market
There are three main industries focused on expanding their markets via wearable devices:
- Fitness and Wellness
- Healthcare
- Defense
Both the fitness and healthcare industries are expanding into wearables for obvious reasons – defense contractors and the DOD, however, are more interested in the application of VR and AR technology.
The healthcare industry is expected to monitor the health of an estimated 5 million patients by 2023, driving $60 billion in spending on wearable tech. The Department of Defense is expected to spend nearly $11 billion on VR wearable tech by 2022 – while that’s a hefty price tag, the amount of time and money saved in training soldiers is a much higher number.
While wearable tech will most likely never fully replace smartphones and laptops, they will undoubtably enhance the experiences they provide to users. That’s why it’s important to make sure the pain point your wearable app solves is even more targeted than a standard mobile app.
Despite many pieces of wearable tech providing the hardware layer for native, standalone apps that run independently without the help of the cloud or another piece of technology, most apps that live on wearables (especially smartwatches) are supplemental additions to an already existing app.
So, how much does it cost to implement wearables?
Luckily, developing a wearable app isn’t much different than developing for iOS or Android – there’s just a few tweaks here and there. AppleWatch apps are programmed using Xcode and Swift, just like all iOS apps, and Android Wear apps are programmed using the usual suspects – JAVA and C++.
Let’s pretend that we were going to make a wearable app for Brew Trader – it’s an app that gives users the ability to find and trade craft beer with other beer enthusiasts nearby, which they can find on a map, or through searching for a specific beer.
Let’s say the wearable app we’re developing is going to be used to supplement the process of communicating with other users – currently, users are sent a notification when they have a trade request. In order to optimize the interpersonal communication between users, and lessen the time a request spends in limbo, we decided to build out a wearable app that alerts the user about any trade requests, or responses to their own requests.
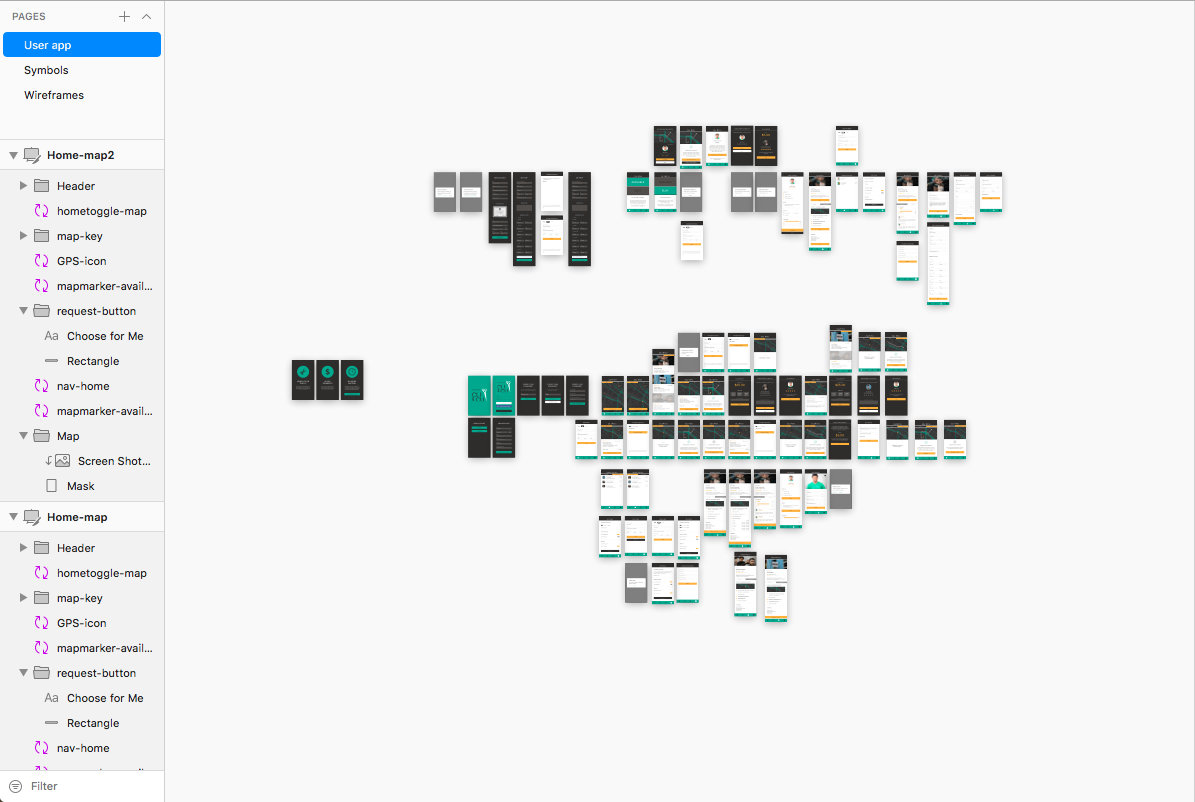
First, we would need to build out the UI for the wearable app – the parameters of which rely on a set of factors such as the screen shape (for smartwatches: rectangular, or circular) and model of wearable device (AppleWatch vs. Android Wear). If we wanted Brew Trader to be available for both Apple’s and Android’s wearable devices, we’d need to develop native apps for both.
The interfaces of smartwatches use different inputs and design hierarchy than mobile apps, so while it’s important to keep the styles of your app similar, it’s just as important to not reuse UI elements – you’ll end up going back to re-design them anyway.
Second, we’d connect the wearable app to the mobile app using the cloud, as well as connecting the wearable app itself to the backend database Brew Trader uses to keep track of trade requests, user profiles, and user DMs.
Third, we’d use an analytics platform like Kumulos to create segmented push notifications that alert users to trade requests, responses, and DMs.
Fourth, we’d implement the new code into Brew Trader’s code base, and add the new smartwatch functionality as an update to the already existing app.
And when it comes to implementing a wearable app into an already existing app, that’s really all there is to it. Something that’s very much worth noting – if the only thing you want to achieve by implementing a wearable app into your already existent app are push notifications (and the push notifications don’t rely on data from the mobile version), there’s virtually no extra cost. All smartwatches can display the push notifications of an app, regardless if it’s a mobile or wearable app in question.
If you want to build a wearable app from the ground up, it’ll largely be the same cost and process as normally developing a mobile app. One thing we will recommend here is to directly contact the company that designs the hardware you’re planning to develop for. The wearable industry is still very plastic, so UI/UX standards aren’t set in stone, and users are still very willing to learn new ways to interact with wearable devices. As a developer, you can actually influence the development of hardware to include physical features or processing capabilities your app would need to function. This isn’t an opportunity developers have very often, and the window to do so will soon be coming to a close.