There are certain expenses every business has to accept – and one of the largest contributors to those reoccurring, inescapable costs is payroll. The time it takes to manage your payroll process will always need to be accounted for in your budget, but the time (and the resulting costs of the time and resources) spent can be diminished through the help of payroll software.
When it comes to choosing a payroll software, there are a multitude of options to compare – but first, we’re going to cover the reasoning behind paying for payroll software.
It’s about time
The goal of payroll is to be done in as little time as possible – there’s no profit to be made from it. Any process that cannot lead to income generation should be practiced in the most efficient manner possible – unfortunately, HR administrators tasked with payroll can spend up to ten hours a week on payroll alone.
So, when weighing the two options of either paying for payroll software or continuing to do it yourself, there’s an easy question to ask that will provide the answer as to which is more cost effective:
Which costs more – a quarter of my employee’s salary, or the payment model of a payroll SaaS?
For fun, let’s say the employee in question makes $35,000 a year – divide that number by four, and you’re left with $8750 – if your payroll is processed in house, that’s your yearly expense – for an administrative task that can never lead to income generation.
Let’s take that number and compare it to the cost of some of the more popular payroll software, apps, and APIs.
Freeware
There’s plenty of payroll software out there for free – and for small businesses, these are a good option. While not as comprehensive as proprietary software, free payroll software can help you accomplish simple payroll administrative tasks like payroll and tax computation and submission, direct deposit, new hire reporting, and year-end tax information.
There is one area that freeware can’t compete, however – scalability. There’s also a lack of options for customizing the software to your company’s needs – in the case of free payroll software, what you see is what you get.
If you’d like to try out your options before settling on a software for your payroll needs, there are many freemium versions of software that allow you to try out their service before purchasing payroll software.
One such is Gusto, which also has a proprietary software version that is purchased through a subscription. Let’s go over the cost of a subscription model payroll software:
Monthly subscription
While there are much more well-known payroll softwares out there (like ADP Workforce and Quickbooks) we think it’s important to showcase an up-and-comer like Gusto for two reasons: small businesses understand the needs of other small businesses in a more intimate way than large corporations, and there’s plenty of information already other there about both ADP and Quickbooks.
Despite a less well-known reputation than payroll software household names like Quickbooks or ADP Workforce, Gusto can do a lot: manage payroll administration, HR, and benefits administration and compliance, as well as automatically computing your business’ local, state, and federal payroll taxes (including payment and submittal of payroll taxes), and the option of paying your employees through either direct deposit or check.
Its inviting look, and simple UI make it the perfect option for someone in a small to medium business who either doesn’t have formal training in HR operations, or needs to make more efficient use of their time in the office.
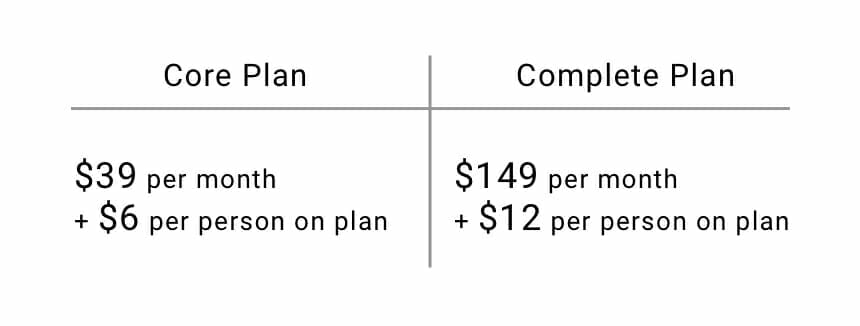
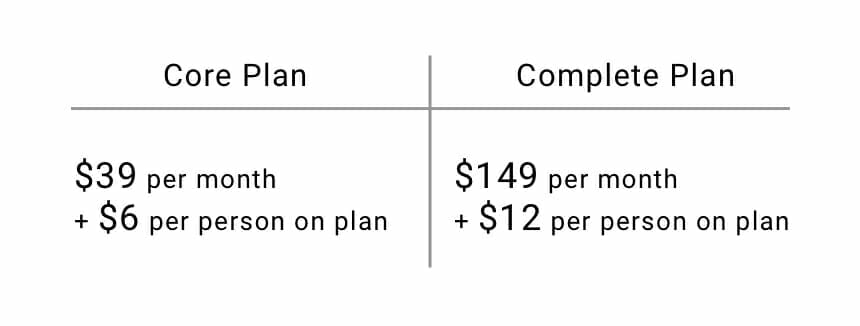
Gusto offers two subscription options – their Core Plan and Complete Plan.

So, with a company of 10 employees, the Core Plan comes out to $1,118 per year, and the Complete Plan totals $3,228 per year. While still fairly priced given the automation and services Gusto provides, its costs can quickly increase as the scale of your company grows. On the Core Plan, a company with 100 employees would be charged $7,688 per year, and $16,188 on the Complete Plan.
Let’s continue looking at our options.
Per-user pricing
While this form of payroll software obviously suffers from the same issue as Gusto’s plan, they are definitely worth mentioning – for small businesses, per-user pricing payment models can be extremely cost effective.
PayrollHero offers employee attendance tracking, as well as scheduling, and time tracking and analytics – all available through a master platform that can be customized with product add-ons such as secure communication channels, data recovery, and unlimited storage. These add-ons do, of course, come with an additional price tag.
PayrollHero, like Gusto, has two payment options:

With 10 employees, the Small Business Plan comes to just $420 per year, and the Enterprise Plan comes to $540 per year. While these are extremely affordable options, PayrollHero doesn’t offer too much in the way of customizability or payroll tasks that aren’t directly related to employee attendance. For a small company that only needs a lean payroll system, however, PayrollHero is a good option.
Let’s look at a more customizable payroll platform and payment model:
Quote-based pricing
You can think of this option of payroll software as a pick-and-choose model. The perfect example of a quote-based payroll system (and one of the most widely-used payroll platforms out there) is Paychex.
Through the PayChex Flex platform, you can build your own payroll system out of pre-made sections of software – each option runs completely on its own, and they all seamlessly integrate with each other. These selectable options are as follows:
- Payroll
- Time & attendance
- Retirement services
- Recruiting and application tracking
- HR records
- Benefits administration
- Hiring and on boarding
- Reporting and analytics
Due to its customizable nature, it’s difficult to give a set price range for Paychex’s software – and prices can vary depending on the scale of your payroll operations.
Paychex is continuously improving their software through the Paychex API Developer Center.
Now that we’ve covered the different payment models of payroll software, let’s look into the costs behind the actual coding of the feature sets that make up a payroll system:
Custom payroll software development
If there are all of these great options, what’s the point in developing your own payroll software?
Lifetime value – yearly expenses add up after awhile. For example, let’s look back to our first payroll software example, Gusto. After 10 years, their Complete Plan will total $30,288 – and that’s if your company experiences zero growth over ten years.
Let’s pretend a company that started with 10 employees now has 100; at a rate of 100 employees, Gusto’s Complete Plan comes out to $16,188 per year. In just two years, that’s almost a much money as the yearly salary of a single employee.
A custom-made payroll platform has a much more cost effective lifetime value – there is only the upfront cost of development, and after your initial expense, the only extra associated costs come from maintenance or further additions to your custom platform.
Essentially a very complex backend system hooked up to different UIs, custom payroll software can cater to any business need – every feature listed in this blog can be implemented (and more): including commission management, and split payment management.
You can also integrate a custom-made payroll platform into your already existing internal business app.
Custom-made payroll software is undoubtably the most affordable option at scale – since the code is owned by your company, and not loaned by a third party, you can scale your custom-made payroll platform to any size of workforce and company infrastructure – and with mobile integration as well.
We’ve stated it many times throughout our blog – but it remains just as true; the cost of software development comes down to time, not type of software being developed. For a fairly complex custom-made payroll platform, designing and building the backend will take up the most time – this includes building out the logic, creating the backend architecture (how collections of data will communicate), and building out servers to store your payroll data.
Other costs include UI design, as well as the coding of the front end of your platform. All in all, an average estimate could range from $50,000 to $250,000 depending on your desired complexity. Those are big numbers – but keep in mind, they are truly one-time costs, and the product developed is fully scalable, at no extra cost (other than server maintenance).
Let’s compare those numbers to the expenses of a company with 1,000 employees using Gusto’s Complete Plan. After 10 years with 1,000 employees, Gusto’s costs come out to $121,490. If you’re planning ahead for your company’s future and growth, a custom-made payroll platform will end up being the most cost effective option.
Empower your HR team
When your company makes use of payroll software, your HR department has more time to do what they’re supposed to do – build and disseminate your company’s employee culture. Internal culture and employee happiness are directly related to productivity, speed of business, and employee longevity and loyalty.
When your HR team is working for your people, and not your money, your business can grow into a more efficient, productive, and happy workplace.